El diseño de tu sitio web no es sólo cuestión de gustos, sino de funcionalidad. Te presentamos 6 tips basados en estudios de eye tracking para hacer de tu sitio, una herramienta poderosa.
Neil Patel es un experto consultor de marketing y posicionamiento web, que no necesariamente relacionaríamos con temas de Neuromarketing.
Sin embargo, debido a su experiencia en SEO (posicionamiento en buscadores), diseño y estrategia web, Niel está al tanto de las últimas tecnologías que miden el comportamiento del usuario cuando interactúa con sitios web.

Una de estas tecnologías es el eye tracking, o rastreo ocular.
Los estudios basados en eye tracking están teniendo muy buena aceptación, incluso fuera de los círculos de la neurociencia y el neuromarketing
En este caso, varios de ellos muestran lo que funciona y lo que no, en cuanto a elementos visuales que incluyes en el diseño de tu sitio web.
En un excelente artículo de su blog, Neil resume algunos de los hallazgos más importantes, los cuales te presentamos aquí, en idioma español:
6 formas de mejorar el diseño de tu sitio web en base al eye tracking
1. Pon el contenido más importante en el área superior de tu sitio.
Para explicar este tip, es necesario explicar un término.
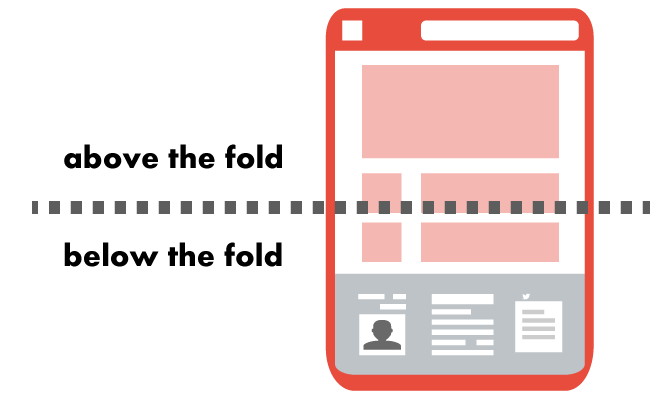
En diseño web, se usa el término “above the fold” para referirse a lo que puedes ver en tu pantalla sin necesidad de hacer scroll hacia abajo.
Cuando nos referimos a poner el contenido más importante en el área superior de tu sitio, no nos referimos a ponerlo en el encabezado, sino en el área llamada “above the fold”.
Y al mismo tiempo, si bien el área “above the fold” es la parte más importante de tu sitio, tampoco debes tratar de meter toda la información en este espacio.
Cuando estés trabajando en el diseño de tu sitio web, una buena práctica es hacer una distribución en tu página, de tal forma que sea fácil de leer,
Es decir, organizar tu sitio de tal forma que sea agradable para el visitante.
En otras palabras, Poner lo más importante en el área superior de tu página es necesario, pero la información que coloques allí, debe invitar al visitante a continuar leyendo.
2. Pon tus call to action en la parte inferior de tu página.
Los call to action, son esas invitaciones a tomar alguna acción. En diseño web, muchas veces los call to action son botones.
Por ejemplo, un botón que diga “suscríbete” o “contáctanos” o “descarga” etc. Todo elemento que invite a tomar una acción es un “call to action”.
Este tip parece contradictorio, porque normalmente pensaríamos que los botones que dirigen a la gente a tomar acción, deberían estar en la parte superior.
Pero no. La gente que en realidad está interesada, navegará hacia la parte inferior de tu página. Y allí es donde la vista se posa en los botones.
En un estudio comparativo que Neil Patel llevó a cabo en uno de sus sitios, descubrió que el botón que colocó en la parte inferior recibió 39% más clicks que los botones que estaban en la parte superior y en medio de la página.
3. Usa titulares grandes y en negrilla
Varios estudios demuestran que un título sirve de anzuelo no sólo cuando tiene una buena redacción, sino cuando está visualmente diferenciado del resto del texto.
Los elementos de tu texto deben tener una jerarquía visual que invite al lector a seguir leyendo.
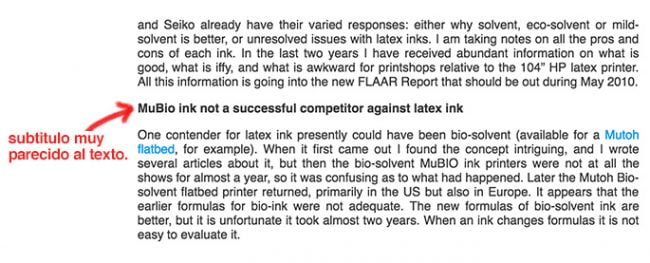
Uno de los errores que afortunadamente muchas empresas ya están cambiando es el hecho de tener el texto y los subtítulos, del mismo tamaño.
Muchos de estos aspectos, además de estar basados en estudios de eye tracking, también tienen un respaldo en las mejores prácticas SEO.

Es decir, una de las recomendaciones para el posicionamiento de una página es el uso de títulos y subtítulos, lo que para los diseñadores web se llama etiquetas h1, h2, h3, etc. Es decir, jerarquías de subtítulos.
4. Los trozos de información funcionan mejor.
Esta es una buena práctica en diseño web que tiene fundamentos en la neurociencia.
Al cerebro humano le resulta complicado procesar bloques densos de información.
Por eso, los sitios web que saturan sus páginas de texto, poco a poco se están alejando de los primeros lugares de Google.
Este mapa de calor muestra la duración de la vista en una página, lo que hace evidente la necesidad de estructurar tu contenido en bloques cortos de información.
5. Necesitas mucho espacio en blanco
Este tip está relacionado con el interior: no es aconsejable saturar toda la página con información.
El espacio en blanco no es un espacio desperdiciado sino un descanso visual necesario.

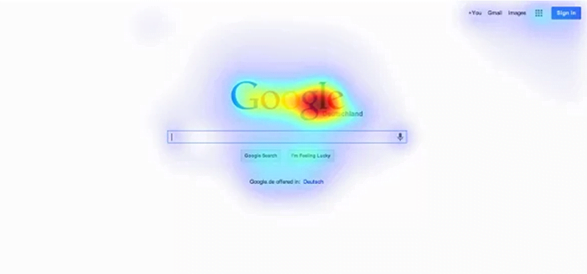
En el ejemplo de arriba te muestro un análisis de rastreo ocular, en el que la gente se fijó únicamente en el logo, e inmediatamente llevó a cabo la acción de buscar algo.
El espacio en blanco es una forma más sutil de detonar una acción. Porque, así como en el caso de Google, no hay mucho más que hacer, que buscar algo.
6. Elimina los banners
En un artículo anterior habíamos hablado del fenómeno llamado “ceguera de los banners”, que consiste en una tendencia inconsciente a ignorar la publicidad visual en los sitios web.
Este descenso de la atención que le prestamos a los banners en los sitios web empezó precisamente cuando los banners eran muy populares.
¿Recuerdas los primeros sitios que visitaste en los 90’s o inicios de los 2000?
Probablemente recordarás que algunos tenían barras laterales llenas de banners animados, tipo GIFs, todos suplicándote que les dieras un click.
El cerebro aprendió a ignorar los banners porque, al principio eran espacios de publicidad legítima. Pero a medida que fue pasando el tiempo, los banners se veían cada vez más difíciles de creer, por no decir fraudulentos.
En algunos casos tenían textos como “¡Ganaste $1,000!” o “Baja 40 libras en 4 días”.
En conclusión, puedes mejorar tu sitio web, y sobre todo, la forma en que tus visitantes interactúan con él, sólo con estos consejos basados en estudios de eye tracking.
Entender a dónde se está dirigiendo la vista de tus visitantes es extremadamente importante en el proceso de diseño de tu sitio web, porque esto afecta lo que comprenden, lo que hacen y lo que compran cuando te visitan.
La mirada precede al click.
Consultor de Marketing Digital y Branding. Apasionado por el Neuromarketing y la tecnología que está cambiando la forma en que nos comunicamos.